自建積木
bDesigner的blockly是來自於makecode,在使用上比起傳統的blockly要來的先進,bDesigner現在提供blockly自建積木的功能。
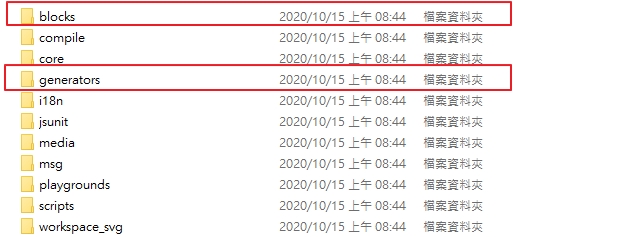
下載最新的bDesigner在bDesigner\LIB\makecode1裡面可以找到這個blockly的位置,下面介紹兩個位置blocks\tests.js資料夾放的是積木產生的檔案,而generators\arduino\tests.js資料夾放的是積木要產生的程式碼,如下圖。

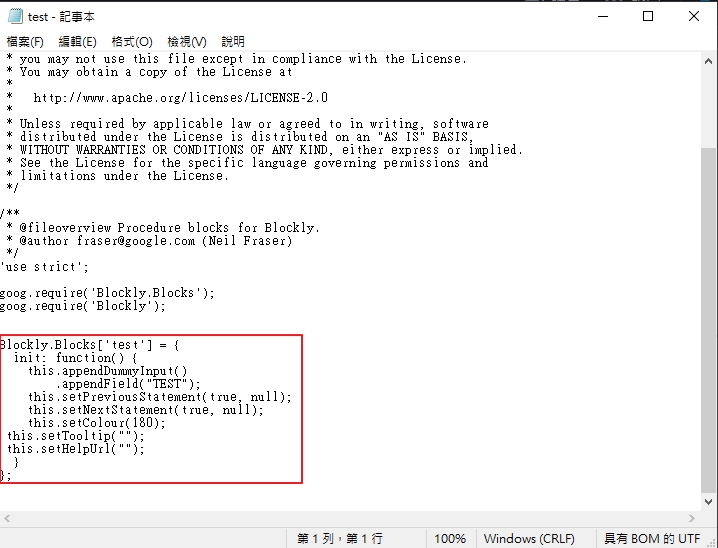
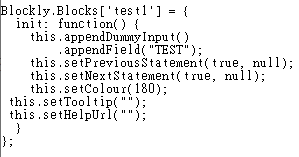
讓我們打開blocks\tests.js ,你會看到下圖紅色框起來的部分,這個就是test積木的產生程式碼。

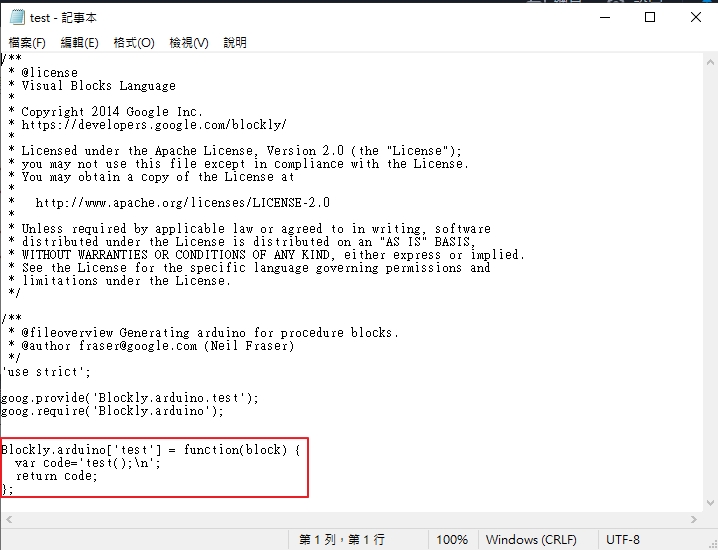
讓我們打開generators\arduino\tests.js ,你會看到下圖紅色框起來的部分,這個就是test積木產生的程式碼。

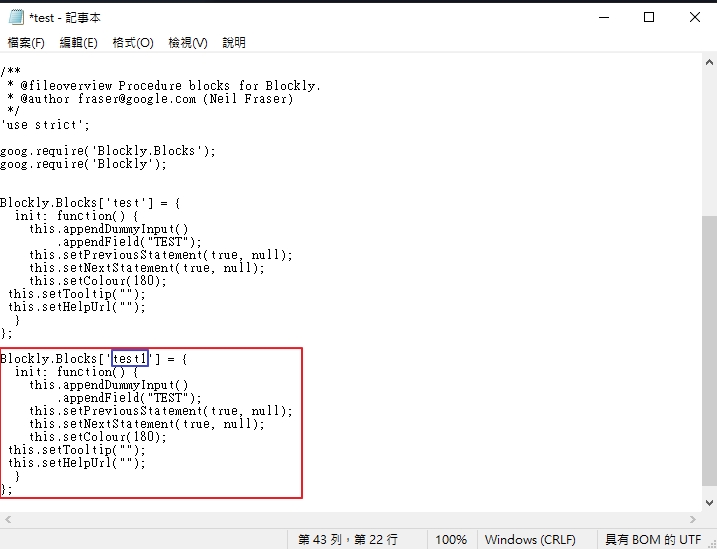
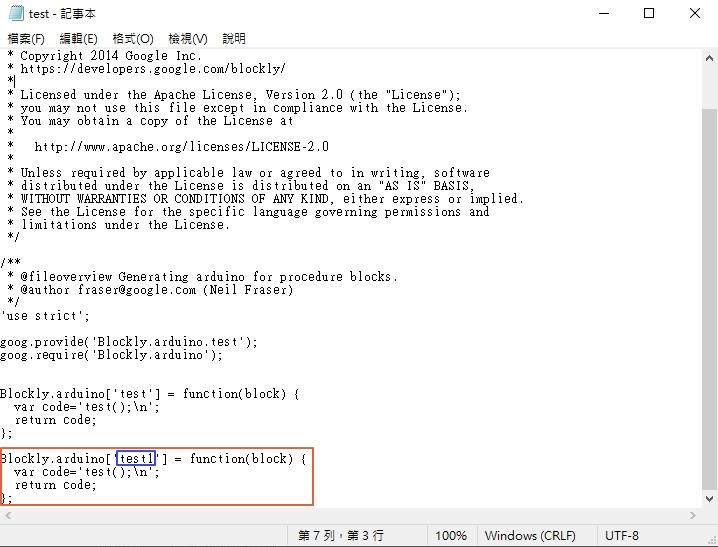
現在讓我們製作一個test1積木,首先將blocks\tests.js紅色的地方複製,然後將test修改成test1,並置放在下方。


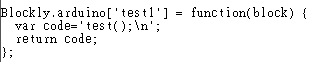
接下來,將剛才generators\arduino\tests.js的檔案複製一份,然後貼在下面後,並將其名稱修改為test1。


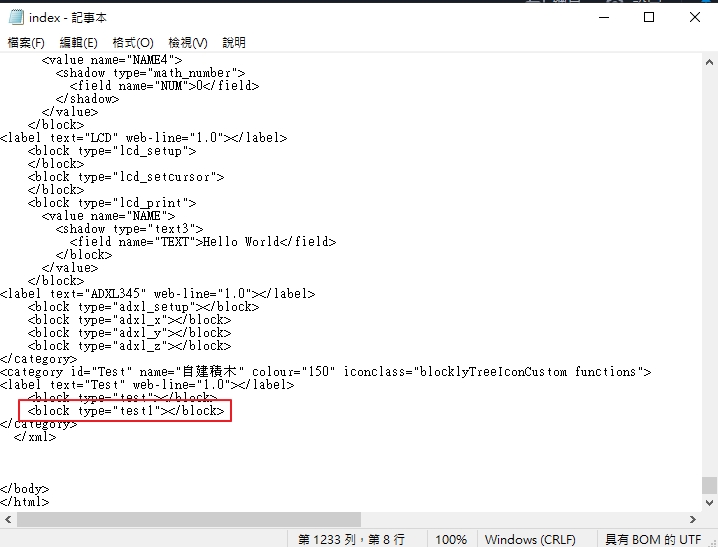
恭喜你,你已經完成積木的建置,那接下來要怎麼放到程式中呢?現在回去看資料夾,裡面有四個檔案,分別為index.html(Arduino)、index2.html(Pocket)、index3.html(NodeMcu)、index4.html(ESP32),現在讓我們掛在index.html之下,還是用記事本打開index.html,在網頁的最下面你會找到<block type="test"></block>,在下方鍵入<block type="test1"></block>,將積木加入到裡面。


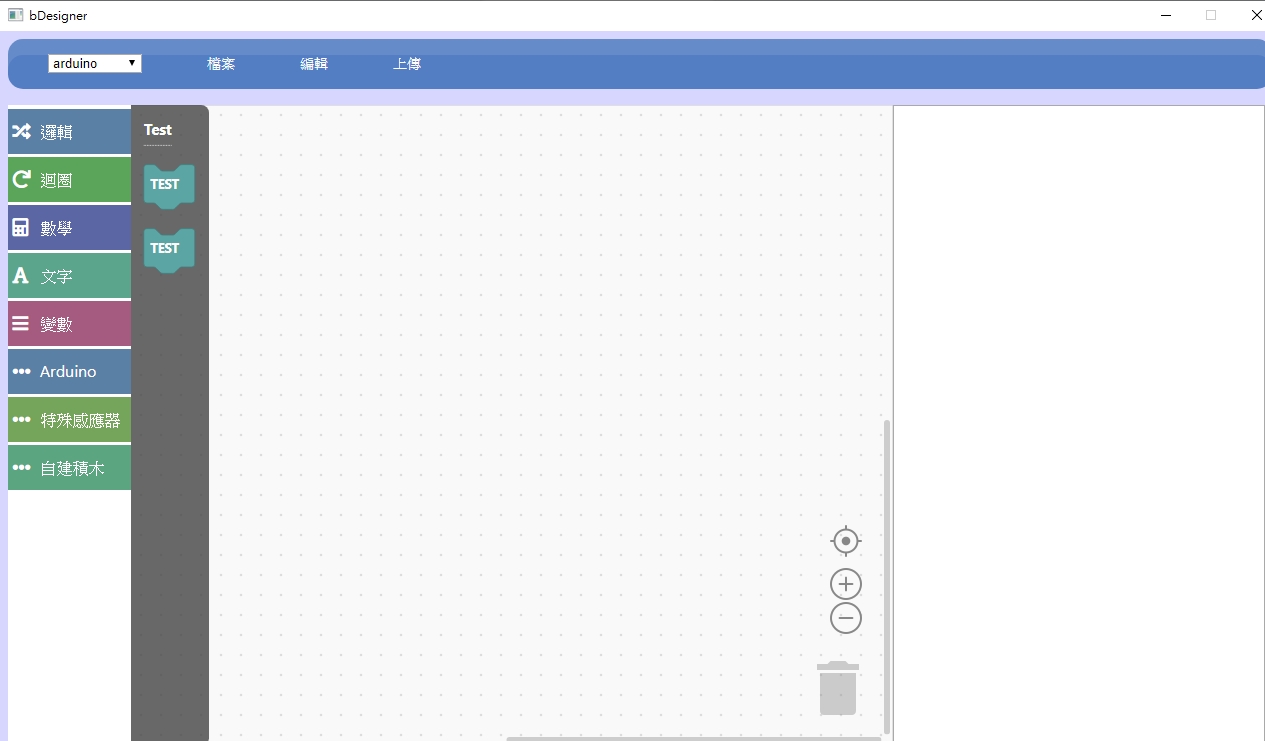
重新開啟bDesigner的blockly就可以看到妳剛剛加入的積木。

bDesigner只提供中小學老師免費使用,除非經過允許,請勿拿來推銷電腦公司商品,或是電腦公司拿來當作自己的軟體販售自家商品。
